From MusicXML to score
This page describes the steps from a MusicXML file to a printed score.
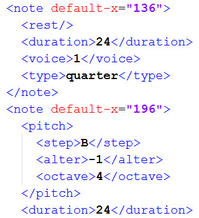
1. Read MusicXML file
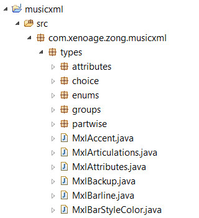
| In the musicxml project, Zong! contains classes for all supported elements of MusicXML and methods for reading them from a MusicXML file. MusicXMLDocument is the main class, which holds the MusicXML document. The names of the Java classes are usually Mxl... (for MusicXML), followed by the MusicXML element name, like MxlNote for a <note> element. |
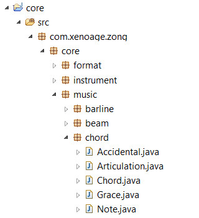
2. Convert to internal model
| In the core project, Zong! contains a score model, which is quite similar to that of MusicXML, but with some differences. For example, instead of using MusicXML's The layout project extends the score model by pages and frames, stored in the Using the musicxml-in project, a |
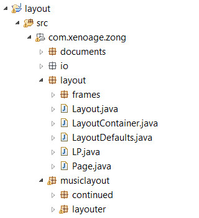
3. Create layout
| The layout project provides the algorithms for layouting the musical classes from the core project. The musical data is converted to graphical data in this step. The result for the content of a |
4. Render layout
| The layout data, which was computed in the last step, is now rendered to the actual device, which may be the screen of a desktop computer or mobile phone, a PDF file or a printed page for example. The renderer is as platform independent as possible, by using device independent StampingRenderer classes for the different types of symbols and the abstract Each specific platform defines its own |